Proactive Buying Power
2022/Rocket Companies
-
Soo Yoo, Renn Jarrett, Kaitlyn Crigler (Content Designer) Dhaval Shah (Product Manager) Ashleigh Belisle (Tech Rep)
The Problem:
Serviced clients in the Rocket ecosystem are unable to gain an accurate view of options for the next loan that may account for their current finances without applying for a mortgage.
The Goal:
✅ Proactively show our current clients an accurate “Buying Power” number of what they can afford, leveraging their soft credit data.
✅ Aim to inspire them to consider their next home purchase by previewing loan solutions for them, powered by their data.
Understanding Our Users
To build empathy for our clients, a story of Susan was created, based upon market research with our existing clients. We used Susan’s story as our starting point when thinking about the ultimate vision for Buying Power.
Moment of collaboration
We walked through a decision tree to align our tech partners with the decision matrix and functionality we were thinking through. Along with this artifact, we provided scenario maps for two use cases.
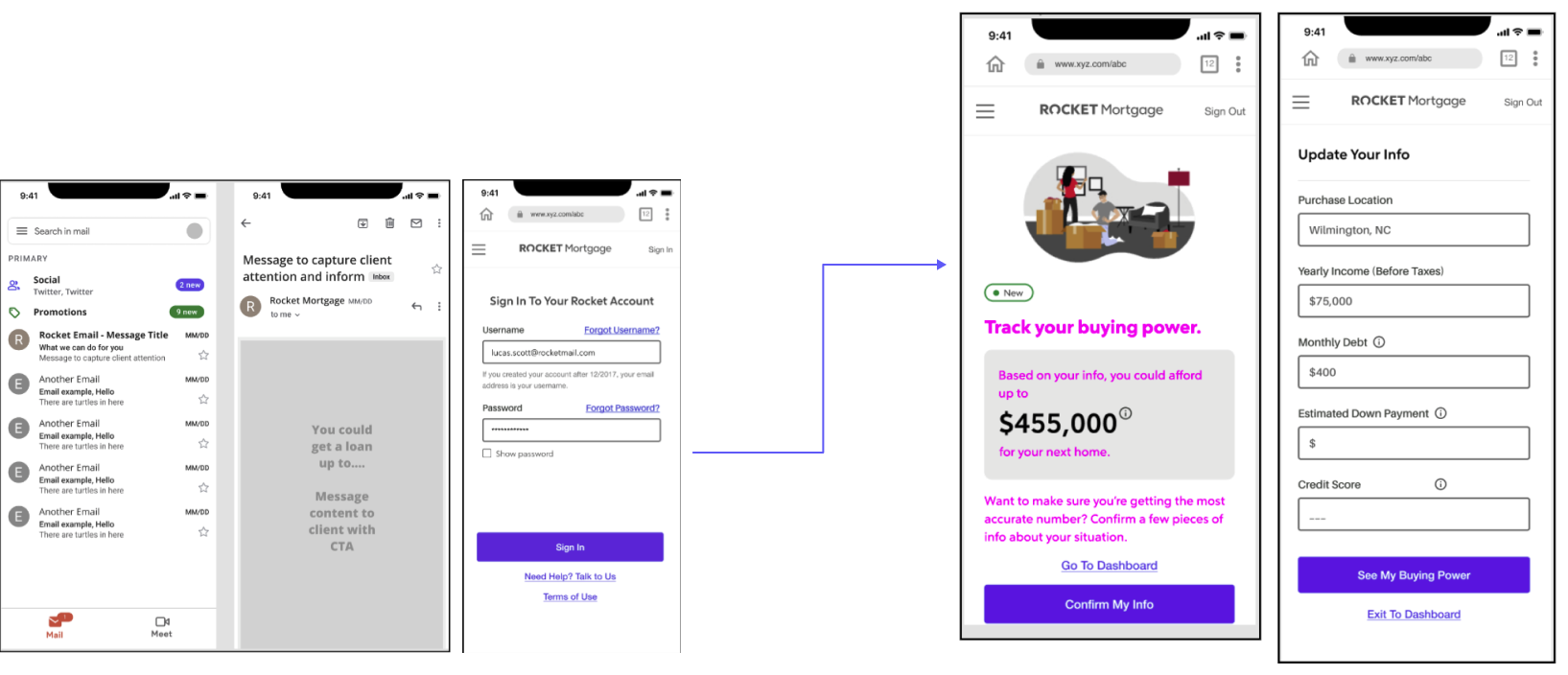
Scenario A
The process in the event we have enough information from an existing client and may pre-populate their Buying Power.
Client see’s email advertising their buying power, or notification, depending on their preferences, Then is prompted with the Buying Power message upon login or after clicking the email.
Scenario B
The process in the event we do not have enough information from the client and cannot pre-populate data or their buying power.
Client sees email advertising their Buying Power, or notification, depending on their preferences. The is prompted with a more generic introduction to buying power with option to update their information.
Research outcomes
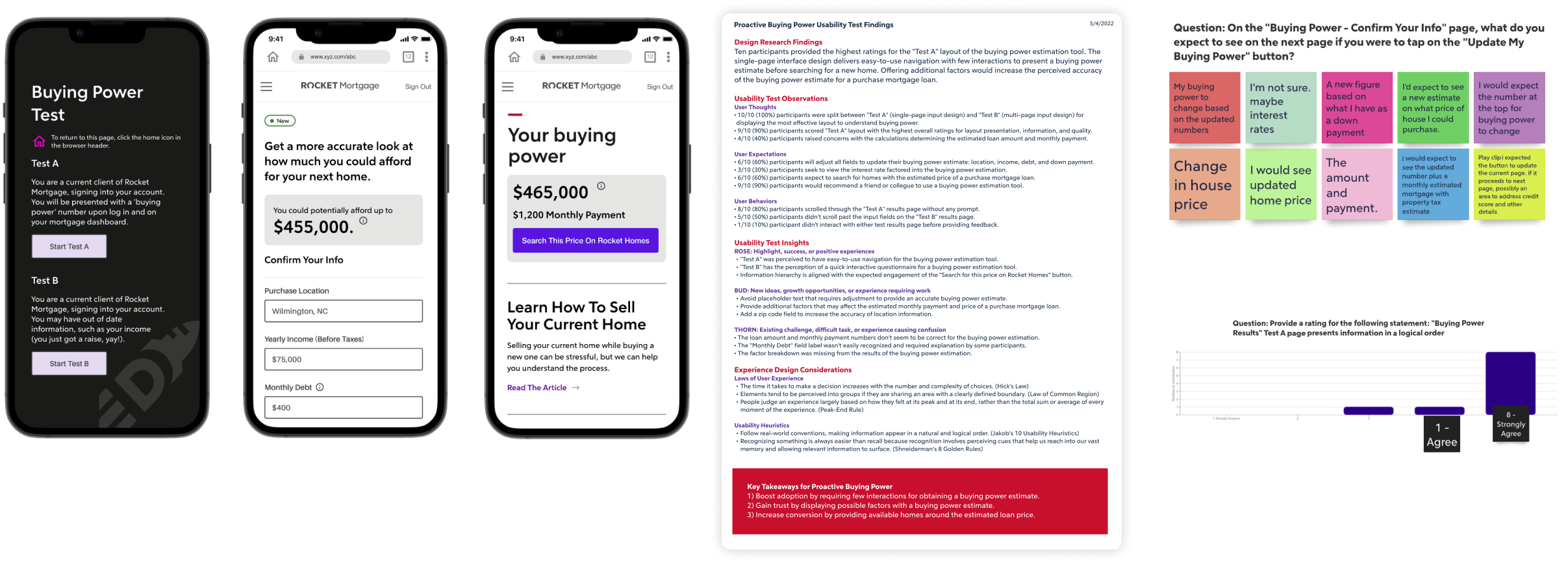
We came up with two directions for a client to update or confirm their information before seeing an updated Buying Power number. We had the idea to offer a quick step-by-step view into the info the user may be confirming, allowing a yes or no process and move on to their updated number. Before moving forward with this concept, we tested:
Usability Testing Insights
ROSE: Highlight, success, or positive experiences“
Test A” was perceived to have easy-to-use navigation for the buying power estimation tool.“Test B” has the perception of a quick interactive questionnaire for a buying power estimation tool.Information hierarchy is aligned with the expected engagement of the “Search for this price on Rocket Homes” button.
BUD: New ideas, growth opportunities, or experience requiring work
Avoid placeholder text that requires adjustment to provide an accurate buying power estimate.Provide additional factors that may affect the estimated monthly payment and price of a purchase mortgage loan.Add a zip code field to increase the accuracy of location information.
THORN: Existing challenge, difficult task, or experience causing confusion
The loan amount and monthly payment numbers don’t seem to be correct for the buying power estimation.The “Monthly Debt” field label wasn’t easily recognized and required explanation by some participants.The factor breakdown was missing from the results of the buying power estimation.
Our Findings
Boost adoption by requiring few interactions for obtaining a buying power estimate. Though both the stepped and full page confirmation tested well, we moved forward with the one page to reduce the amount of steps before the user sees an updated number.
Gain trust by displaying possible factors with a buying power estimate. For our hi fis, we decided to add indicators and explanation on what feeds into this number with a more visual element, placed near the actual number.
Increase conversion by providing available homes around the estimated loan price. Looking for homes within the Buying Power price range seemed to be a natural next step with users, so we kept this concept in mind, especially considering how this may overlap with another team working on a specific Buy/Sell experience.
The Outcome
After testing our early prototypes and gathering feedback from our tech partners, we were able to continue and update higher fidelity mockups that may be delivered.
Scenario A
In the event we have client data and can present a number:
Login introduction takeover with ability to skip
Presents a number based on client data
Confirm minimal data points and present an updated number
Ability to continue to dashboard or search homes
Scenario B
In the event we do not have client data and cannot preview an accurate number:
Login introduction takeover with ability to skip
General illustration, no number presented yet
Ability to update data and continue to Buying Power number result (shown in A)
Dashboard Cards Functionality
(a) Upon skipping the intro takeover, the client will see a Buying Power widget on their dashboard
(b) When the client interacts with the widget and confirms the data, the card will update with the number
(c) Client has ability to adjust their loan details quickly to update the numberThis card will persist and the client can search for homes from there
Timeline of Deliverable
Once we good with our hi-fi prototypes and what needs to be delivered, we consulted with outside design teams to understand the overlap of our Buying Power and how it should live within future delivered features, like the Buy / Sell experience for current Rocket clients.
We helped clarify with a timeline of components to be delivered with our first MVP and component changes once the Buy/Sell Design teams’ designs were built.